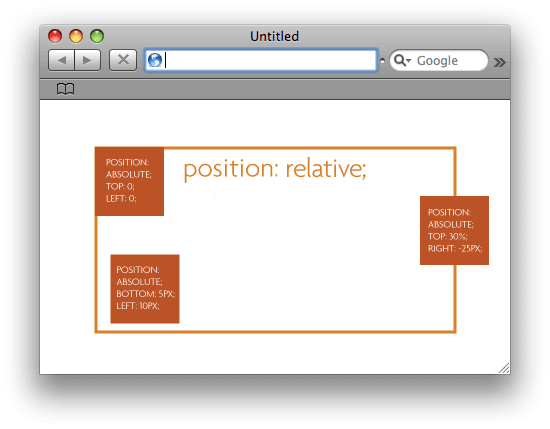
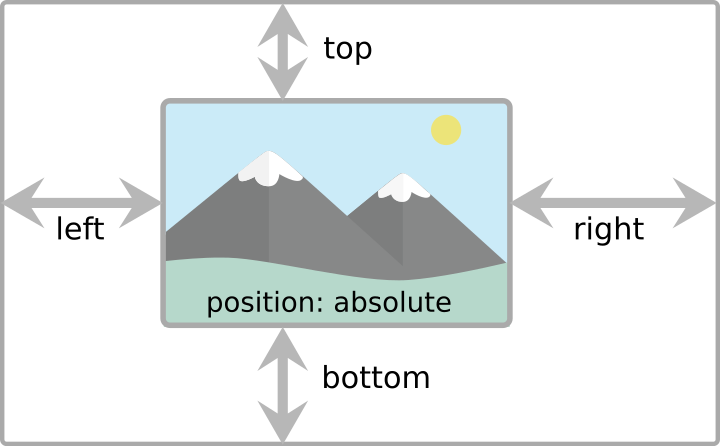
Propiedad position CSS: static, relative, absolute, fixed. Top, right, bottom, left. Ejemplos prácticos (CU01032D)

Orlando Web Design: Absolute Vs. Relative CSS Positioning | CSS positioning tutorial | Understanding CSS Positioning

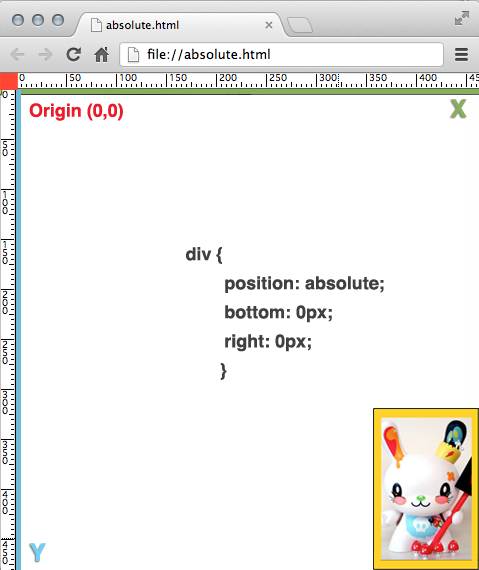
javascript - (CSS) How to position the Div near to the bottom right corner of the browser Relatively to the Browser Size? - Stack Overflow